SLIDER SERIES
Free slideshow maker Make a Slideshow Easy to create and customize Thousands of free stock videos Premium images and music tracks Easily download or share Canva is a design tool that allows you to make stunning slideshows in seconds. Simply open our editor, pick a slideshow template, then add your photos and videos.

sliderbackground1 Online Plus
DEMO / CODE Super Quick Full Width Image Slider script made with HTML / CSS / JS / Bootstrap and pen By Wayne Roddy. Simple responsive image slider - DEMO / CODE Simple responsive image slider script made with HTML / CSS / JS / Bootstrap and pen By TtHelp. Image slider - Image slider script made with HTML / CSS / JS / Bootstrap and pen By Undo.

Slider example
Image Comparison Slider A simple and clean image comparison slider, fully responsive and touch ready made with css and jquery. Author: Mario Duarte (MarioDesigns) Links: Source Code / Demo Created on: August 14, 2017 Made with: HTML, SCSS, Babel Tags: css, jquery, responssive, frontend, interactive 3. Javascriptless Before/After Slider

How to Throw a Slider The Definitive Guide for Pitchers
Sliders are functional user interface units that organize pieces of information in a condensed and cyclical manner within a limited space. Sliders consist of the following components: Containers, or the boxes that house the slider components; Slides, or the content area that includes text, images, videos, and buttons

30+ Fresh HTML jQuery Image Sliders and Carousels of 2021
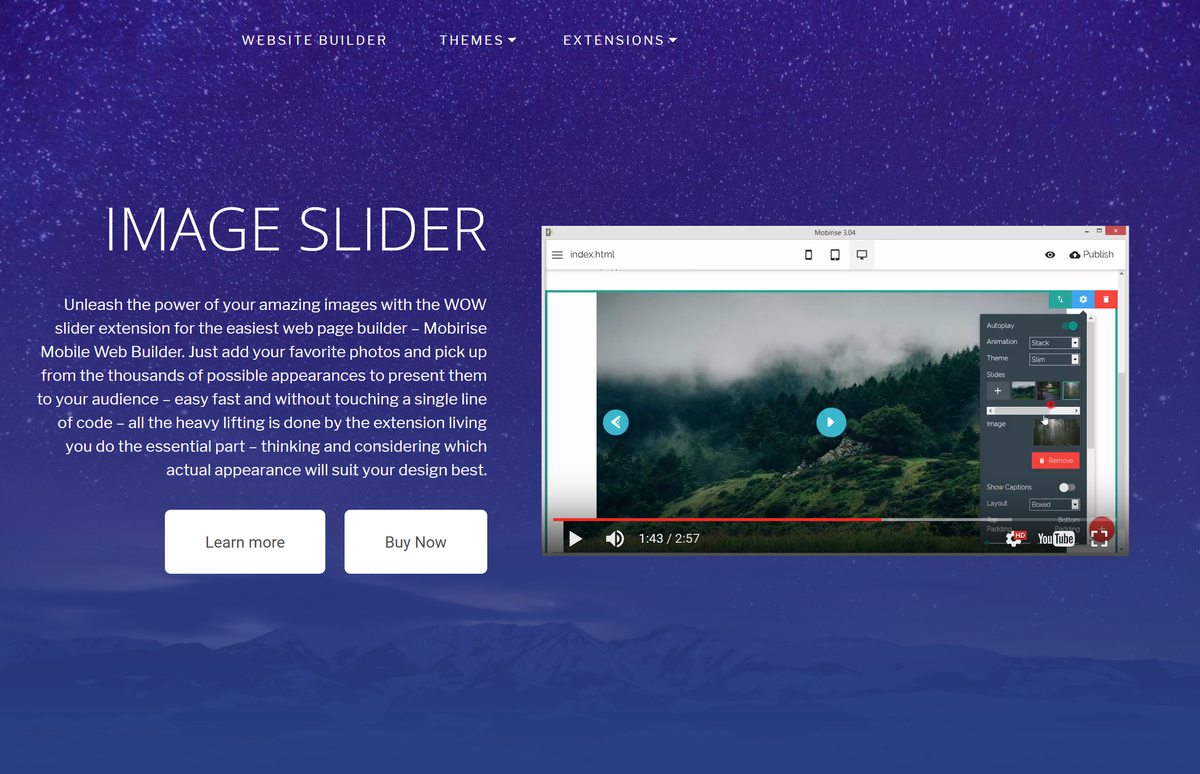
An image slider is a type of slideshow that displays a series of images in a horizontal or vertical arrangement. The images are displayed one after another, with a transition effect between each image. The images can be cycled through, and the user can navigate through the images using a set of navigation controls.

SLIDER Konrow
10 Best HTML5 Sliders on CodeCanyon for 2021 Because there are so many sliders out there to choose from, I've pulled together a list of the best slider responsive HTML5 templates for image and text available at CodeCanyon. 1. Royal Slider: Touch-Enabled HTML Slider Image Gallery

React slider tutorial using reactslider LogRocket Blog
This is our collection of the best free Bootstrap slider templates you can use on any website or blog. We couldn't find any solid carousels, so we created our own. This allowed us to go one step further in designing and developing some truly EXTRAORDINARY slider examples. Moreover, we also focused on creating a user- and beginner-friendly code.

Twostrokerider.se
About. Image Slider Maker was born out of a need to efficiently create high quality, sleek yet simple content sliders for websites and blogs. They remain popular and are an effective way to communicate important ideas to customers or a more general audience. The original version was launched in 2013 and is still available to use.

Range Slider Figma Community
March 31, 2020 Using an Image slider is one of the most popular ways to display multiple images on your website. These galleries are so popular it's hard to find a WordPress site where isn't some kind of image carousel. Because of this, there are many free responsive slider plugins available for creating an image slider.

FileRed Eared Slider Image 001.jpg
Step 1) Add HTML: Example