GitHub deepseapenguin/reactnativestickyheaderflatlist A simple
react-use-sticky-header. This hook will help you to create a sticky header by providing all the necessary classes. It was originally developed so that a header could be created that would slide into view when the user scrolls up (after scrolling past a threshold), however with the provided classes you should be able to make any top-positioned.

Implementing Sticky Header In React Native Flatlist
11 Last publish 5 years ago Collaborators Try on RunKit Report malware Lightweight sticky header made for React that works with both colours and images.. Latest version: 0.2.0, last published: 5 years ago. Start using react-sticky-header in your project by running `npm i react-sticky-header`.

Issue React Native for Web SectionList Sticky Header Codesandbox
In general, a sticky header is usually a navigation bar that sticks to the top of the page when a certain scroll threshold has been reached. In the early times of the web, you can not implement this without using javascript, but now there's a CSS property-value position:sticky that can be used.

Sticky Header React Codesandbox
Now in this article we will use & to manage the sticky header using React Hooks. Let's take an example. Steps to create an animated sticky header on scroll. 1. Create a sample website in React. Let's set up a simple react application using create-react-app and create a sample website by adding the below HTML and CSS in app. ut.

How to Create a Sticky Header in React West Observer
Virtual React Table with Sticky Headers. There are two things we have to do to get sticky headers working. First, we have to make our header sticky (doh'), and second, we have to add filler elements that make sure we can scroll through our table. First, add sticky and top-0 to the table header:
GitHub cluemediator/stickyheaderreact Example of the sticky header
In general sticky header appears at the top position of the page when users scroll down the page. How to Build onScroll Sticky Header in React using useLayoutEffect Hook Step 1: Create React App Step 2: Make Component File Step 3: Create Sticky Header in React Step 4: Style Fixed Header Layout Step 5: Register Component in App Js

Top 168+ Header animation react native
Aug 6, 2020 at 10:06 Add a comment 1 Answer Sorted by: 0 position: sticky and display: contents doesn't work together:

reactnativestickyheaderfooterscrollview npm package Snyk
The goal of react-sticky is make it easier for developers to build UIs that have sticky elements. Some examples include a sticky navbar, or a two-column layout where the left side sticks while the right side scrolls. react-sticky works by calculating the position of a

Building the Animated StickySpotify Collapsible Header with React
Sticky Header in React Apps. Originally posted here. React custom hooks are not solutions just for your application's shared logic but also they can be used for managing UI states of your.

Sticky Header on Scroll Up With Custom React Hook by Defne Eroğlu
48 You can just use position: sticky and top: 0 in your th. Here's an example: https://codepen.io/ipetriniith/pen/JjGeOKQ Share Follow answered Jul 18, 2020 at 16:42 Iván 640 6 8 Aight, let me play around with it and see if I can recreate those sticky list headers that that library offers. Feel free to share more if you know how to :)

Sticky header table with React Codesandbox
stickyHeader.js — This will be a custom hook for making our header sticky Getting started We will be using create-react-app to bootstrap our project. To create a new project using the create-react-app boilerplate, run the command in your preferred terminal: create-react-app sticky-header-app

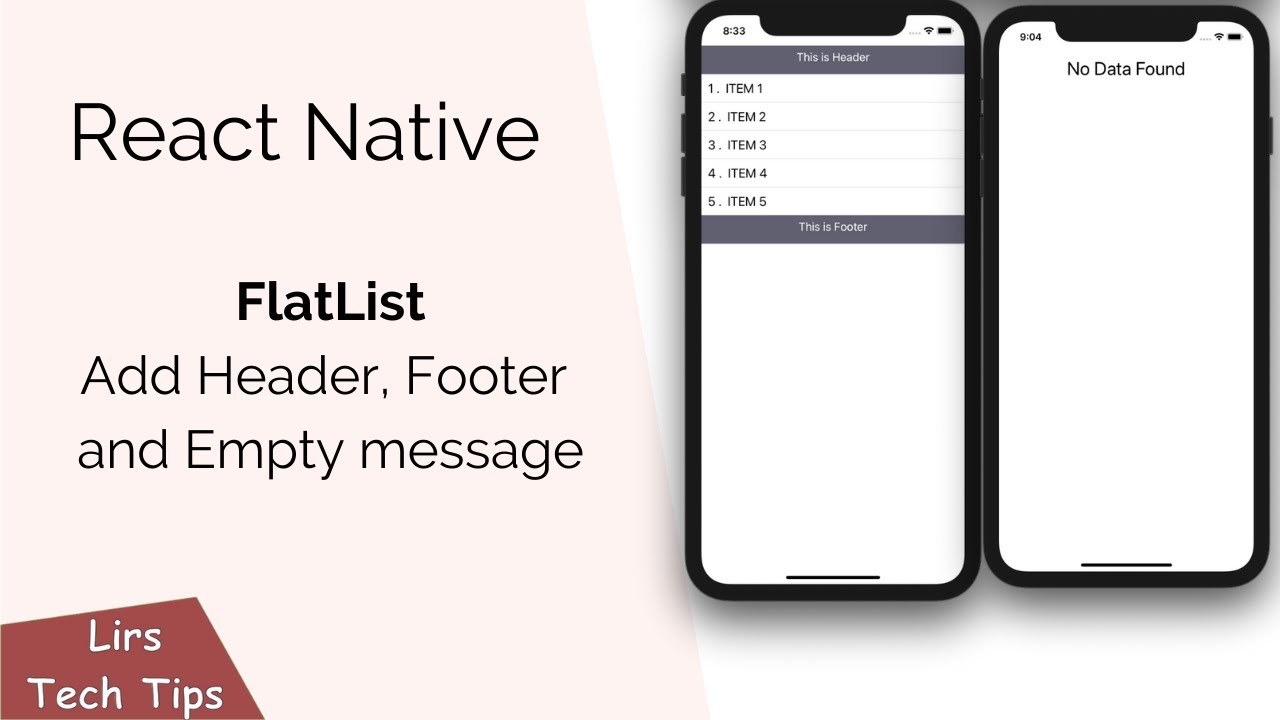
How to Make Header of FlatList Sticky in React Native?
When you create sticky header or sticky UI components, probably you can think to use pure css solution. .sticky { position: sticky; top: 0;} 🤔 The issue for pure Css solution is that it is not.
Sticky Header React (forked) StackBlitz
1 Answer Sorted by: 4 Consider using the position css property. position: sticky; top:0px;. Note browser comparability. Share Follow

React 18 On Scroll Sticky or Fixed Header Tutorial
Creating the collapsible header element in React Native. The first step is to create a new file called DynamicHeader.js inside your components directory. This file is for your collapsible header component. Next, inside the DynamicHeader.js file, we'll begin by importing React and some React Native UI components.

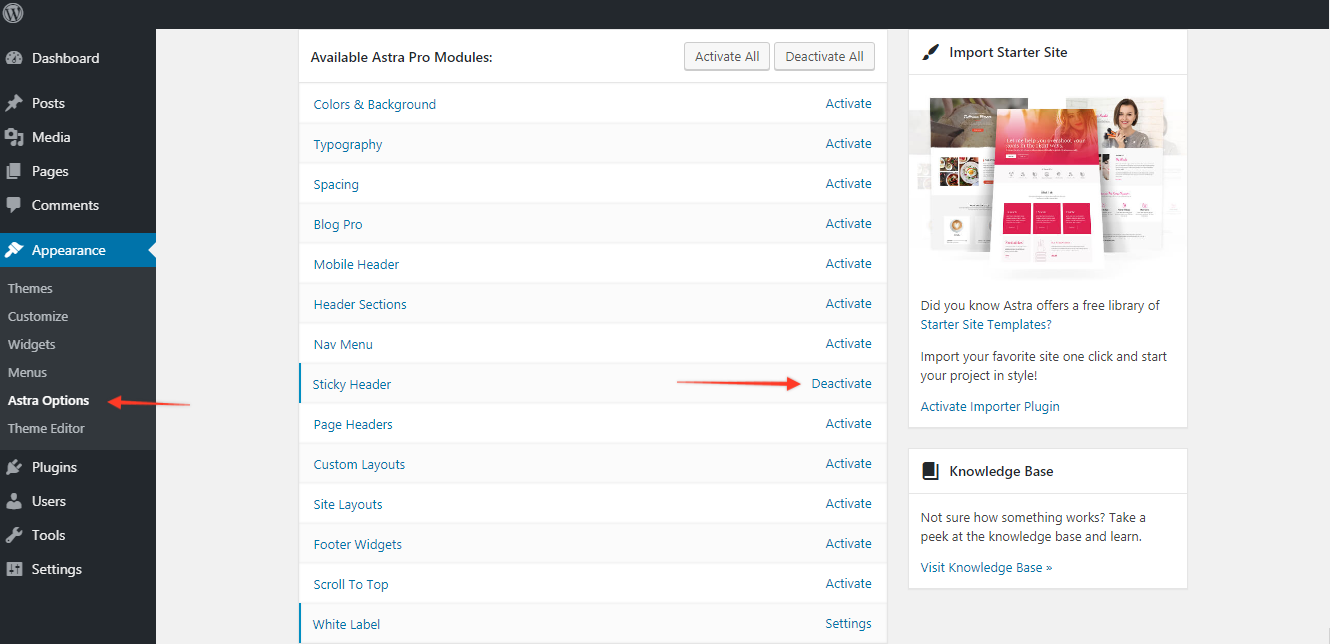
How to Add a Sticky Header or Onscroll Fixed Header with Astra?
Step 1: Setting up the project 4. Step 2: Adding Bootstrap in React App 5. Step 2: Creating the Sticky Header Component 6. Step 5: Configuring Various Animation Styles 7. Step 4: Implementing Scroll Functionality 8. Adding Scroll Listener 9. Switching the Animation Effect 10. Header with No Scroll Effect 11. Header with Fade-In Scroll Effect 12.

React data grid sticky header using MUI datagrid
Sticky Header Column Pinning Row Pinning (Sticky) Row Pinning (Static) Sticky Row Selection More Examples Demo Open Stackblitz Open Code Sandbox Open on GitHub Primary Secondary Dark This example is written for MRT V2. If your app is still using MRT V1, either Upgrade to MRT V2 or use the V1 Docs instead. (useMaterialReactTable only exists in V2)